Officially we are witnessing “Fourth Industrial Revolution” in front of us with technology creating an entire new generation of web applications. These are richer in content and making these demand constant changes on the front-end. Firms are in search of resources to shift gears and streamline their work and increase productivity on a day-to-day basis.
Developers spend quite some time researching for design blogs and browsing through various websites for tools to garner an easier flow for their work. The following 5 cool front-end tools could come handy for your everyday business output.
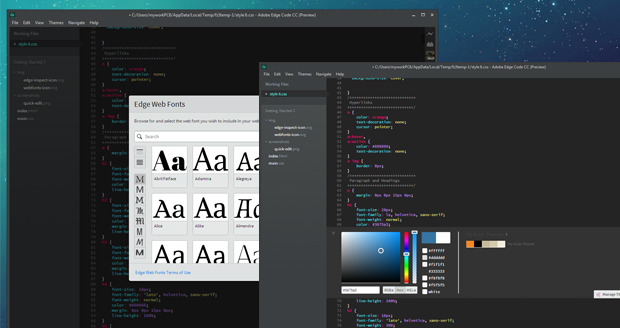
Edge Code
Formerly christened as Brackets, Code has been built by Adobe Systems to enhance the capabilities of other applications, for example, Dreamweaver. Adobe Edge Code is a lightweight text editor for web developers and designers. It gels well with HTML, CSS and Java Script Code comes in-built with all functionalities of the erstwhile Brackets and additional extensions that integrate with other Adobe products such as Edge Inspect, Edge Web Fonts, and Adobe Kuler. This gives you access to a world of fonts and color palettes that you could use in your development Endeavour.

For those having Apple ID, Code comes free. It is well worth a try since it speeds up development time through display of code changes directly on screen.
Snipping Tool
Pressing print screen button and copying the image on screen is a shortcut to show someone what is on screen. This is exactly what a snipping tool does. Snipping tool is a screen shot tool. Select the area and in the editor highlight or encircle the areas for review, save them and send across or use for future reference. You can capture a free-form snip (drawing a free-form shape around an object), rectangular snip (dragging the cursor around an object to form a rectangle), window snip (selecting a browser window or dialog box that you want to capture), and full-screen snip (capture the entire home screen).
For Windows 10, open Start button and type snipping tool in the search box and select snipping tool from the list. You can after saving the snap shot email your client for further action.
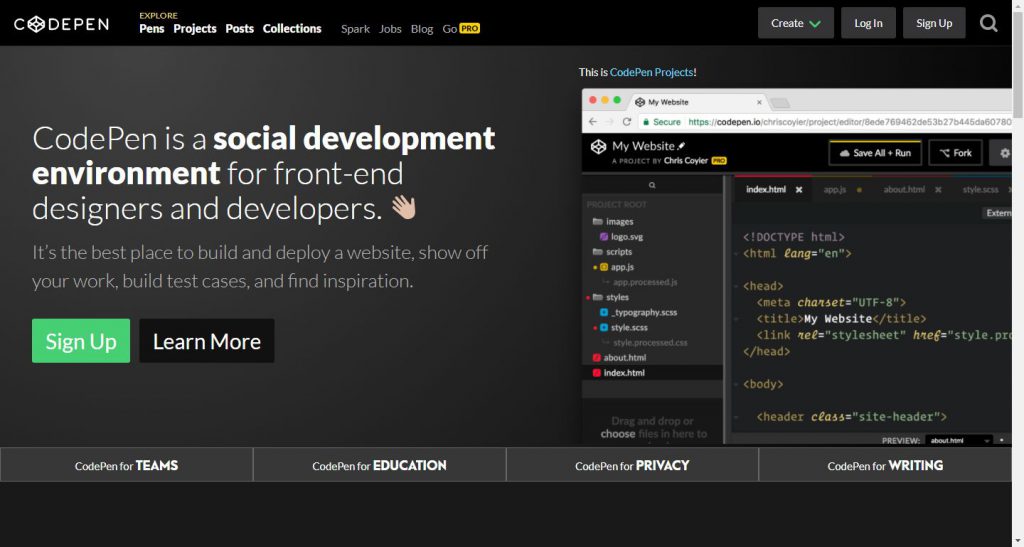
Codepen.io
Codepen is the handiwork of CSS wizard Chris Coyier and his friends Alex Vazquez and Tim Sabat. Codepen is a social development tool for front-end designers and developers. A unique feature of the tool is that it allows users to experiment with code in the browser itself turning it into a virtual playground. Want additional features, get on to their paid account, it will be a virtual treat.

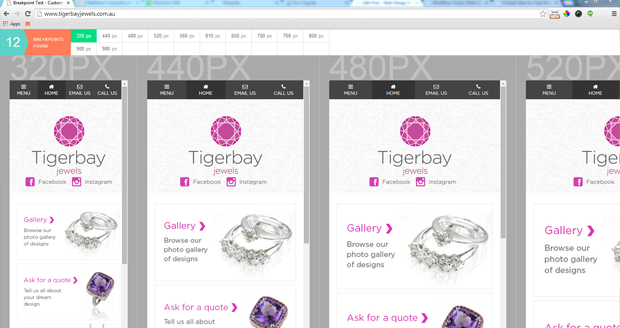
Breakpoint Tester
To easily test the responsiveness of websites at various breakpoints when creating something responsive is a challenge. Breakpoint Tester solves this issue and helps you scan sites’ style sheets for defined breakpoints and display them tiled in your browser. Breakpoint Tester is a handy tool for getting an overall view of how a project stacks down.

Last Pass
Last Pass is your password manager and password generator that locks your passwords and personal information in a secure vault. In the process it keeps you protected. Since it keeps a track of all your account login details you are not required to remember your passwords, key them in or click on the forgot password button. They give a great way of reducing login time and managing accounts between teams. Last Pass has got safe and secure safety features and can be customized as per your needs.

Panda
http://usepanda.com/
Panda is a great chrome extension tool to stay abreast with what is going on in the design industry. You can make the most of Chrome with this extension tool. Panda can replace your default tab. Enjoy the peace and quietness of the lively news feed on the left and beautiful tiled feed on the right.

Looking for Cheap Web Design Services in Australia. WebCanny, a leading Australian affordable web design company. We commenced operations 8 years ago when I saw a gap in the web design market. Many web designers were still charging $3000 to $5000 for normal 6 page websites and I could see we could provide similar quality websites, with a massive focus on marketing your business, for a fraction of the cost.